子ゃーんに喜んでもらいたくて、creative coding入門してp5.jsで色々作る練習してる。今はフワフワでキラキラな可愛いシャボン玉を表現しようと試行錯誤しています pic.twitter.com/qGeRYCelqh
— すぎゃーん💯 (@sugyan) October 6, 2021
動機・目的
上記の通り、「子に喜んでもらえるものを作る」ことを目指す。 特にshort codingなどにチャレンジしたりはせず、またgenerative artのようなものよりはどちらかというと"触って遊べる"インタラクティヴなものを優先的に。
1歳半の我が子は最近はiPadの操作も慣れてきていて、幼児向けアプリなどで画面を指で触って楽しむことは出来るようになっている。複雑な操作はまだ難しいが 直感的に動かせるようなものなら楽しんでくれるのでは(という勝手な期待)。
…とはいえ 単純に自分が面白そうと思ったからやるだけなのだけど。@nagayamaさんなど 周りでやっている人もいて見ているととても楽しそうで興味を持ったので。
環境
iPadで簡単に動かせるのが良い、ということで p5.js を使用してブラウザ上で動くものを作る。
最近Rust触っている身としては Nannou も気になるところだったけど、どうもブラウザ上での動作はまだ対応中?で厳しそうな雰囲気があったので今はまだ手を出さずにいる。
作品
1. おえかき

まずは単純に、指でなぞった軌道に色がつく、くらいのものをやってみた。 その色がカラフルに変化すればまぁ面白いかな?と時間経過でHSB空間上でのHue値だけを変化させるようにした。
リセットの必要なく幾らでも描き続けられるように、時間経過とともに古い円から消えるようにすることを考えた。透過させていったり小さくしていったり試していたけど、randomで座標を揺らしながら小さくしていったら何か面白い動きになった。
そこで @amagitakayosi さんから「noiseを使うといいですよ」とアドバイスをいただいた。noiseでユラユラと揺らしながらだんだん小さくなりつつ揺れ幅を増やしていくと 亡霊のような不思議な消え方をするようになったのでこれを採用することにした。
音も出た方が良いよね、ということで p5.sound の Oscillator を使って三角波の音を発生させ、早く動かして円が増えるにつれて音量と周波数が増えるようにしてみたところ より亡霊っぽくなった。
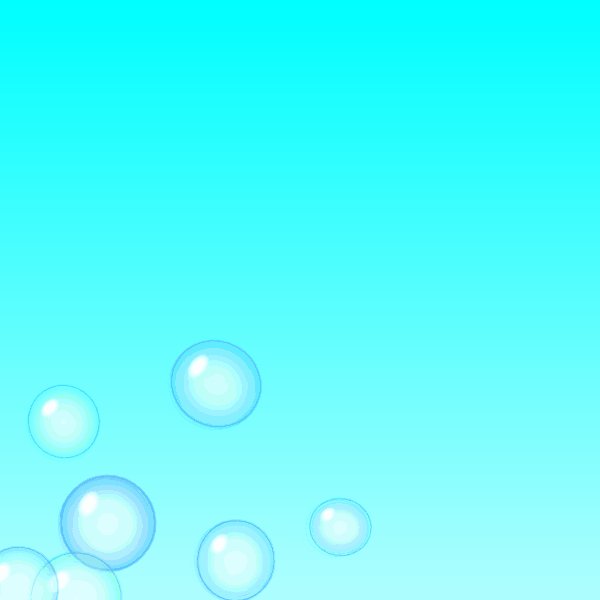
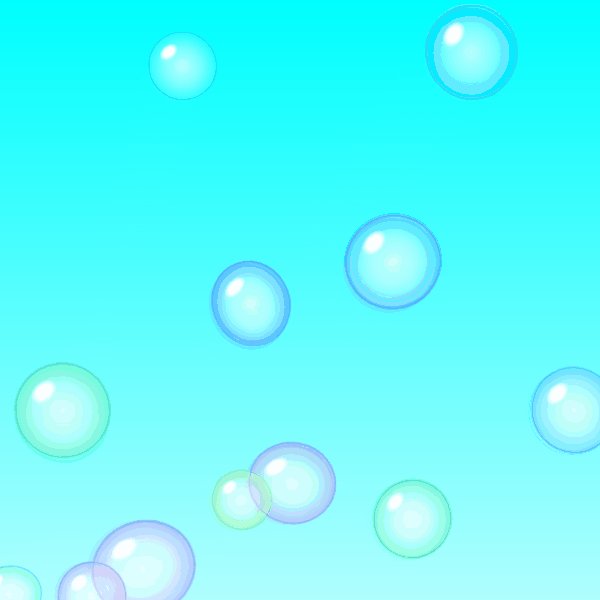
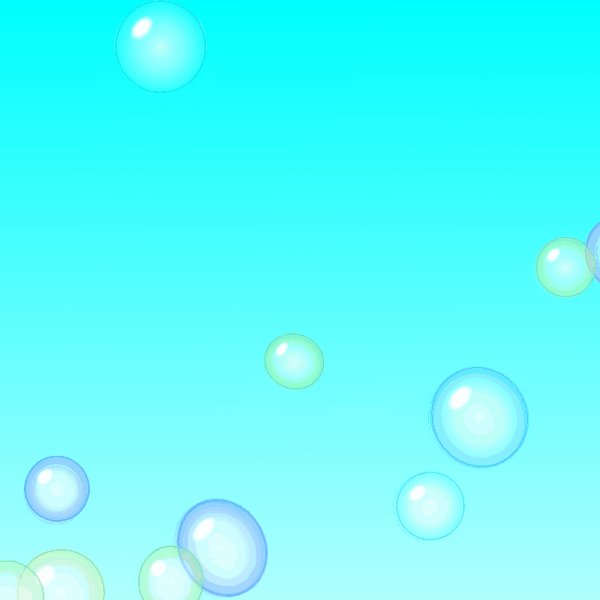
2. シャボン玉

noise の性質が面白かったのでもっと色んなものを揺らしてみよう、と思い シャボン玉を作ってみた。
ellipse で縦横のサイズを指定した楕円が描けるので、その各方向のサイズを noise で変化させながら さらに noise の載った回転角で rotate してやることで 泡のようなユラユラした球体の動きを表現できた。
風に吹かれて飛んでいく動きを表現するために左下方向からランダムな向きで等速直線運動、わずかに上方向には等加速度で移動する軌道をつくり、そこにさらにxy方向それぞれに noiseで微妙に揺らす。フワーっと飛んでいるような動きになった気がする。
シャボン玉っぽさを表現するのは難しかった。干渉による虹色のような光り方はどうにもムリそうだったので、個々に色をつけてそのhue値を時間経過で変化させるくらいに留めた。が 意外にそれはそれで可愛くてポップな感じになったし悪くなかった気がする。ただ赤は鮮やかすぎて気持ち悪かったのであまり赤くはならないよう範囲を調整した。 球体っぽさを出すために内側にいくにつれてalpha値が強くなるよう段階を変えながら複数の楕円を描画し、あとは何となく左上の方に白い楕円を配置するだけでわりとそれっぽい感じになったと思う。
当然タッチしたら割れるようにはしたい、と思い とりあえず適当に当たり判定つけて簡単なエフェクトはつけてみたがなんか微妙だ。ここも表現方法を工夫したいところ… 音も必要か…?
実装
というわけで、こうして作ってみた p5.js のsketchはそれ単体としても取っておきたいし、Webアプリ上でそれぞれを見られるようにしたい、と思い それらを閲覧できるような置き場を Next.js で作ってみた。
今回、Next.jsに初めて触った。create-react-appでも良いかと思ったけどroutingを自分で書きたくなかったというのがあり Nextのdynamic routingで1個だけファイル置いておけば良いのはラクで良かったと思う。利点はそれだけかもしれないけど。 とはいえ Vercel はpushしたものがすぐに反映されて開発体験は良かった。
p5.js のsketchをReactで扱うための react-p5-wrapper というComponent libraryはあったのだけど、どうも画面遷移した際にmouse eventなどが残ってしまっていたり うまく用途と合わなかったので結局wrapper部分は最低限の自作で間に合わせた。それでもsound周りでおかしな挙動が残っていたりしてまだ完全には解決していない…。
p5.js のsketchはNextでSSRできないので Dynamic Import を利用する必要がある、というところは書き方がなかなか理解できずだいぶ苦戦した。。
あと当然ながらすべてTypeScriptで書いているのだけど、どうも @types/p5 が少し古くて最新の p5.js に追従できていない部分があったり それを更新するためのツール? p5.ts がメンテ止まってしまっていたり また p5.sound まわりはTypeScriptで上手くimportできなかったり 、など問題は色々あるように感じた。余裕があればこのへんが改善されるようcontributeしていきたいが、、、
展望
まだまだよく知らない部分も多いので、他の人の作品なども見つつ 自分なりに楽しいものが作れるようにしていきたい。 子にはまだ難しいだろうけど各種アルゴリズムの可視化とかは個人的にやってみたいところ。
しかしcreative codingはわりと沼で、ちょっと表現を変えようとパラメータいじったりするだけで数時間もってかれたりするのでハマりすぎないようには注意したいところ…。