既に誰かやってるかな…? と思ったけど。
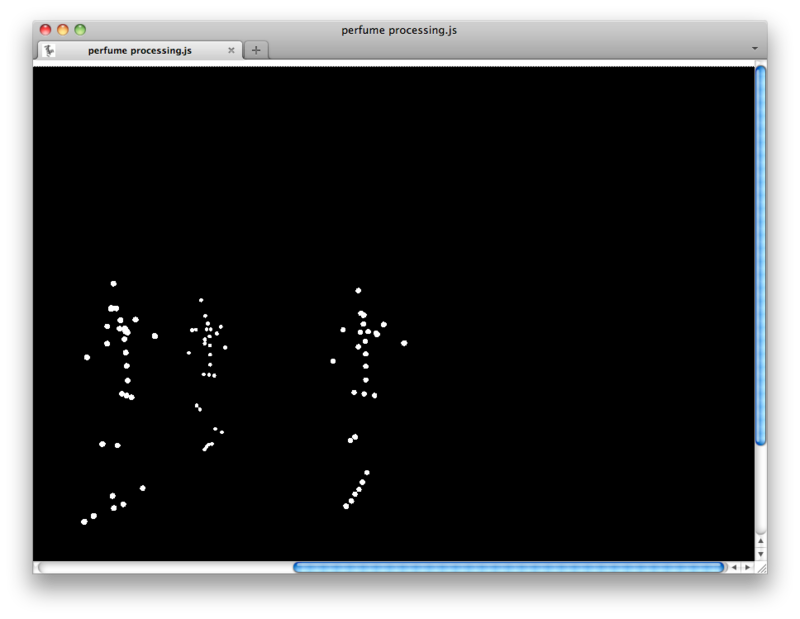
https://github.com/perfume-dev で、Processingでの動作サンプルがあったので、これそのまま使ってProcessing.js使って動かせるようにすればweb上でも動きが見られるんじゃないの、と思ってワケも分からないままpdeファイルを移植してみたけどやっぱりそのままでは簡単には動かず、ちょいちょいと手を入れて無理矢理動くようにしてみた。
ベースはperfume-devのsample codeなので一応ロジック的にはサンプルのものと同じように動作している、はず。マウスで視点変えたりもできてる。
ProcessingもProcessing.jsも初めて触ったしよく分からなくて結局pdeの中でJavaScriptっぽいことをやってしまったり粗い感じになってしまった。
踊るJavaScriptがPerfume - 音の鳴るブログのようにThree.jsとか使ってJavaScriptだけでやるのが正解なのだと思う…
ももいろクローバーZのモーションデータもあると非常にテンションあがるので、是非とも ももクロちゃんでもこういうのやってほしい!!!