!!!集中線GIFメーカー!!!っていうのが面白くて、
Goに移植されたりもしていて、
集中線GIFメーカー in Golang - syohex’s diary
じゃあJSでも出来るかな、と思ってChrome拡張にしてみた。
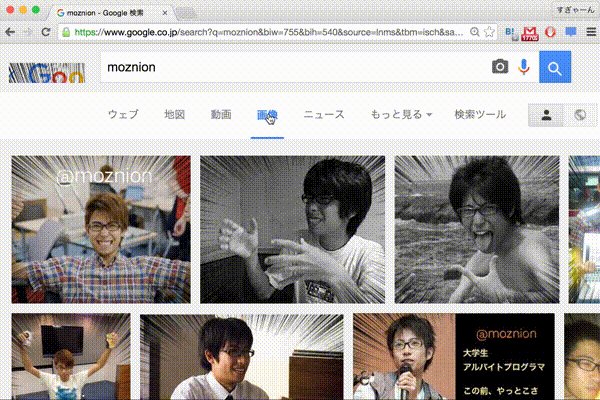
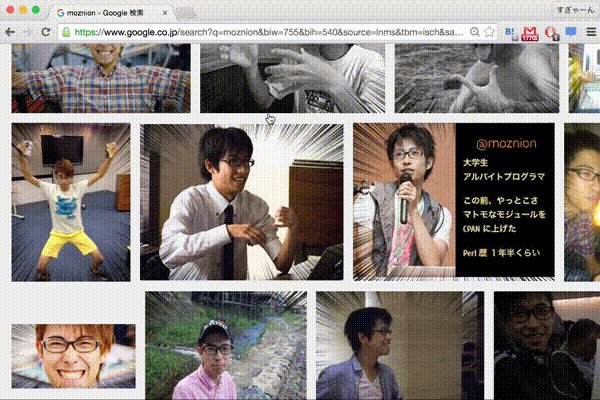
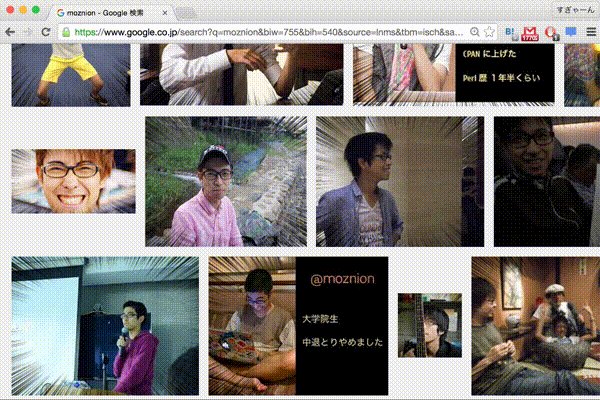
ブラウザ上で表示している画像たちに自動的に集中線アニメーションをつけるもの。

https://github.com/sugyan/speedline.js に適当に置いた。Web Storeに上げるようなものでもないよね…。
あまり動作確認していないので上手く動かないサイトも結構あるかも。
実装
画像のimgタグを探して、そこにcanvas要素を上にのせてそこで集中線をアニメーション描画するだけで出来るよねー、と思ったんだけど imgの上にピッタリcanvasをのせるっていうのが意外に難しくて、サイズは簡単に取れてもその絶対座標に合わせて配置っていうのが簡単にはいかず、なんか苦労した末imgのあったところにinline-blockなdivを入れてその下に元のimgとcanvasをぶら下げposition:absoluteで固定する、みたいなめんどくさい方法で解決した。最初からcanvasにまるっと入れかえてその中でimageをloadする、とかの方が上手くいくのかなぁ。
あとonload後に1回imgを探して処理するだけだとajaxで追加読み込みされた画像たちに適用できなくて、どうしたらいいかな、と思ったけど とりあえず定期的に全imgを探して適用済みだったら無視するだけという富豪的な方法にしてしまっている。
JSとかHTMLとか詳しい人だったらこういうのどうやって作るのか知りたい。