http://d.hatena.ne.jp/tokuhirom/20110710/1310303859
でAmon2::Liteが出てきて、Mojolicious::Liteのようにアプリが書けるようになったので、
Mojolicious::Liteを使ってMarkdownをリアルタイムプレビューしてみた - アリ
昨日のリアルタイムプレビューは... - アリ
リアルタイムプレビューしたい - アリ
これと同じものもAmon2::Liteで同じように簡単に書けるようになったはず、ということで練習がてら書いてみた。
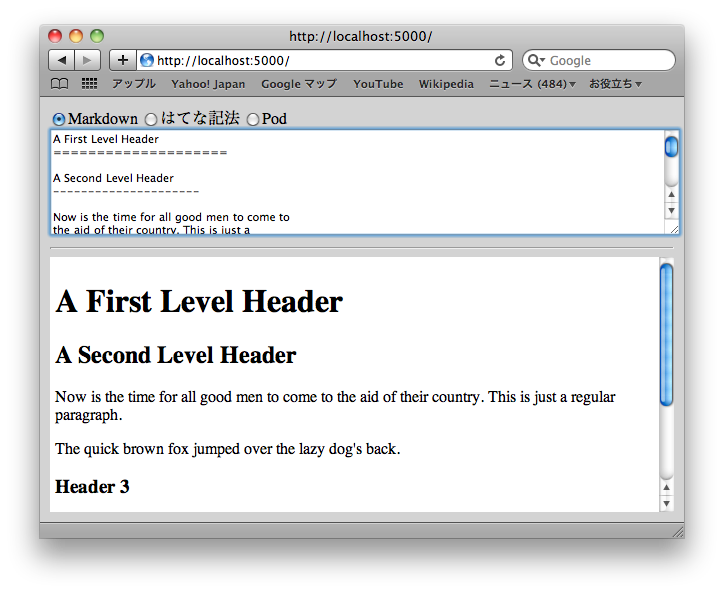
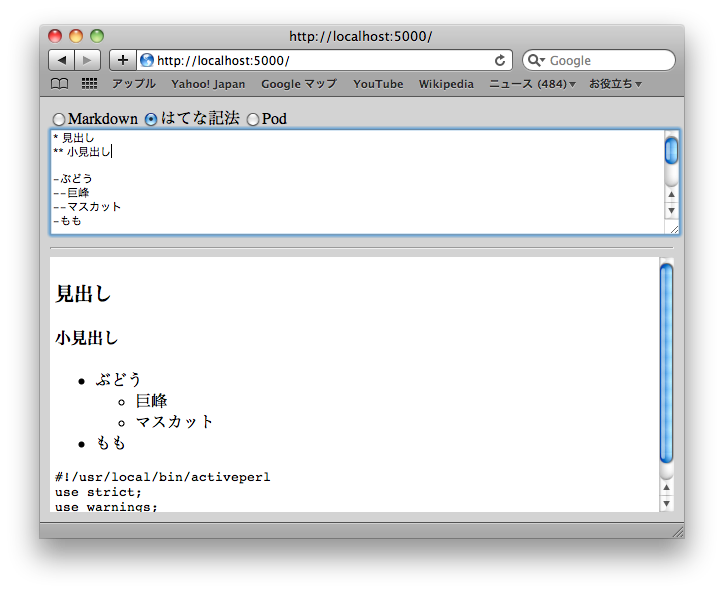
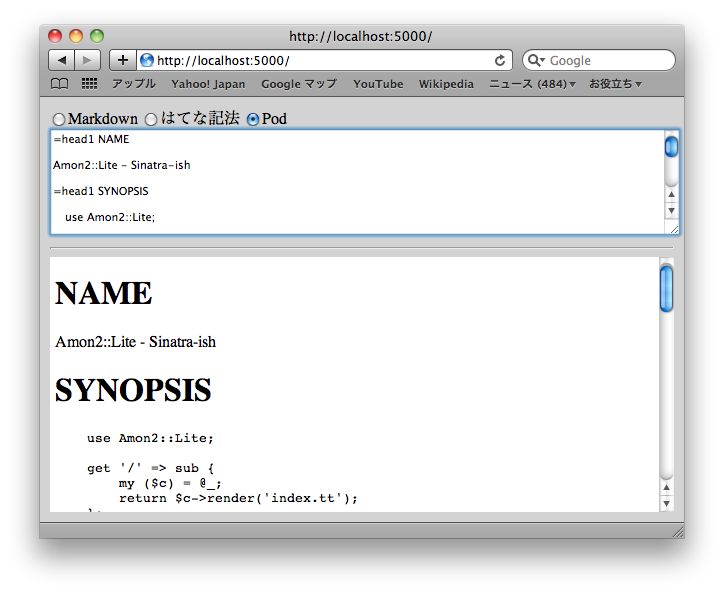
#!/usr/bin/env plackup use strict; use warnings; use Amon2::Lite; use Encode 'encode_utf8'; use Text::Markdown 'markdown'; use Text::Xatena; use Pod::Simple::XHTML; my $converters = { markdown => sub { my $text = shift; return markdown($text); }, xatena => sub { my $text = shift; return Text::Xatena->new->format($text); }, pod => sub { my $text = shift; my $parser = Pod::Simple::XHTML->new; $parser->html_header(''); $parser->html_footer(''); $parser->output_string(\my $html); $parser->parse_string_document($text); return $html; }, }; get '/' => sub { my ($c) = @_; return $c->render('index.tt'); }; post '/preview' => sub { my ($c) = @_; my $converter = $converters->{$c->req->param('format')}; my $html = $converter ? $converter->($c->req->param('text')) : ''; return $c->create_response(200, ['Content-Type' => 'text/plain'], [encode_utf8($html)]); }; __PACKAGE__->to_app; __DATA__ @@ index.tt <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> </style> </head> <style> body { background-color: lightgray; margin: 10px; } textarea { width: 100%; height: 100px; } div#preview { background-color: white; padding: 5px; } </style> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript">google.load("jquery", "1.6.2");</script> <script type="text/javascript"> $(function () { var preview = $('#preview'); preview.css({ height: $(window).height() - preview.offset().top - 20, overflow: 'auto' }); $('textarea').focus().keyup(function () { var text = $(this).val(); var format = $('input:radio[name=format]:checked').val(); $.ajax({ url: '/preview', type: 'POST', data: { text: text, format: format }, success: function (result) { preview.html(result); } }); }); }); </script> <body> <input type="radio" name="format" id="radio1" value="markdown" checked="checked"><label for="radio1">Markdown</label> <input type="radio" name="format" id="radio2" value="xatena"><label for="radio2">はてな記法</label> <input type="radio" name="format" id="radio3" value="pod"><label for="radio3">Pod</label> <textarea></textarea> <hr> <div id="preview"></div> </body> </html>
https://gist.github.com/1094498